【React】チュートリアル実施前に知ってると得すること

この記事では「Reactのチュートリアルを通して理解すべきこと」と「私がチュートリアルで理解に苦しんだ点」の解説をしていきます。
Reactのチュートリアルを始める前にまず「チュートリアルをすることで理解すべきこと」を読んでいただき、Reactの何を特に勉強すれば良いのか把握してください。その後、実際にチュートリアルを進めていただき、もし何か詰まった点があったらまずこの記事の「私がチュートリアル詰まった点の解説」を確認してみてください。
このようにしていただければ、チュートリアルをより効果的かつより効率的に行うことができます。
チュートリアル:React の導入 – React (別タブで開きます。)
チュートリアルをすることで理解すべきこと
チュートリアルを終えた時点で答えられないといけない点は以下になります。
- Reactとは何か?
- Reactを使うことによるメリットは何か?
- コンポーネント(Component)とは何か?
- プロパティーズ(props)とは何か?
- プロパティーズ(props)はどのように使うのか(渡し方、受け取り方)
- ステイト(state)とは何か?
- ステイト(state)はどのように作成するか?
- ステイト(state)はどのように更新するか?
- 親コンポーネントのステイトをどうやって子コンポーネントで変更するか?
たくさん記載しましたが、注目すべき単語は次の4つだけです。
React, Component, props, state
これらそれぞれのwhat(定義)とHow(使い方)を理解することが重要です。チュートリアルを進める際にはこの4つの単語に注目しましょう。
そしてチュートリアル終了後またこの記事に戻ってきてください。上にあるリストの質問に対する答えが分からなければ、再度チュートリアルページに戻り復習する必要があります。全ての問いに即答出来るようになればチュートリアルは完全にマスターできたと言えるでしょう。
チュートリアルで理解に苦しんだ点
ここから先は私がチュートリアルをしていく中で「動作の仕方」であったり「書き方」であったり、理解に手間取ったものについて紹介していきます。またチュートリアルを進める中でよく覚えておくべきだと思った点についても記載しました。
私は細かい性格でして、人が気にならないようなことも気になってしまいます。あなたがチュートリアルを進めていく中で特に理解に苦しむことがなかったとしても、一度この記事を通して読んでもらえると新しい発見があると思います。
stateを変えると画面表示内容も同時に変わる理由
stateを画面表示している時には、stateが変わると同時に画面の表示も変わる。これはsetStateメソッドが実行された段階でthis.state.~の箇所が再レンダリングされるため即時結果反映されます。
例えば以下のようなボタンを作成して、そのボタンをクリックするとstateが’X’になりますが、その時点でブラウザ上のボタン内の表示は’X’になります。
<button className="square" onClick={() => this.setState({value: 'X'})}>
{this.state.value}
</button>React DevToolsは入れるべき?
Reactのデバッグツールと言われるReact Developer Tools。これはインストールすべきなのでしょうか?
絶対するべきです。
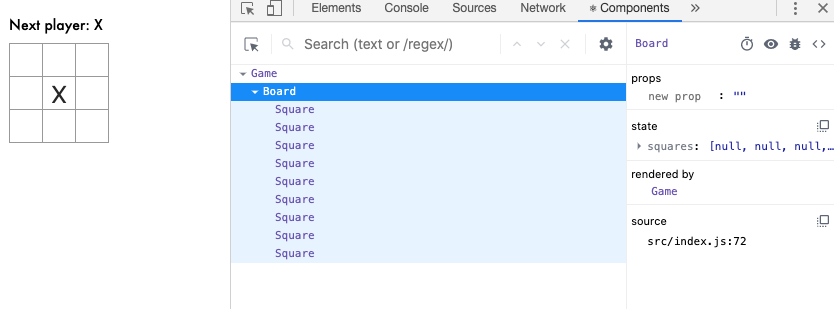
React DevTools を入れると現在画面に表示されているコンポーネント一覧とそのコンポーネントが持つpropsとstateが見れます。これがあるとかなり処理内容、コンポーネントの状態が確認しやすくなる。
コンポーネントが増えてくると親コンポーネントと子コンポーネントの紐付きが分からなくなってしまうことがあるのでですが、これを入れておくとツリー上にコンポーネントの関係が見えるので超便利。

React Developer Tools – Chrome Web Store
propsの渡し方
コンポーネント作成時にprops名と値を紐づけて渡します。
例 : <Square value={i} /> (Squareコンポーネントインスタンス作成時にvalueというプロパティにiの評価結果を格納して渡している)
stateの使い方
stateの役割はコンポーネントの状態管理。簡単な例だとクリック済みか否かのtrue/falseなどです。
応用すると「stateがtrueになったら、あるコンポーネントを表示する」といった挙動を実現できます。
stateの作成方法
stateはコンストラクタ(constractor)というコンポーネント作成時の初期化メソッドで定義する決まりです。
コンストラクタはReact.Componentももつメソッドなので、利用する際にはsuper(props)を忘れず書いてReact.Componentがもともと持っていたconstructorメソッドの機能を上書きしてしまわないようにする必要があります。。
super()は継承先クラスのメソッドを呼び出すことになるので、superメソッドの次の行からconstructorの内容を書けば、親のconstructorメソッドの処理に追加する形で記載出来ます。
以下が記述方法の例(Reactチュートリアルより抜粋)
class Square extends React.Component {
constructor(props) {
super(props);
this.state = {
value: null,
};
}
render() {
return (
<button className="square" onClick={() => alert('click')}>
{this.props.value}
</button>
);
}
}上位階層でstateの集中管理がしたい
複数のstateを見て総合的に何かを判断したい時に上位のコンポーネントで複数のstateを持つと便利。例えばstateの内容の多数決などがやりやすくなる。
本来であれば下の階層のコンポーネントが持っているはずのstateを親コンポーネントまで持ち上げることをリフトアップと呼びます。
集中的に管理するためには単体の変数を複数持つのではなく配列の形で持つと扱いやすくなります。チュートリアルにあるようなボードゲームの作成をするような場合によっては二次元の配列にしたら使いやすくなるでしょう。
リフトアップ方法
親コンポーネントでstateを作成して、それを子コンポーネントにpropsとして渡すようにすることです。
そうすることにより子コンポーネントが親コンポーネントが持つstateを扱うことができますが、本当のstateの所有者は親コンポーネントになり、親コンポーネント。ただし子コンポーネントではpropsとして受け取った親コンポーネントのstateを変更することはできないことに注意です。
親からもらったstateを子コンポーネントで編集する方法
親でstateを編集するメソッドを作成し、そのメソッドを子コンポーネントにpropsで渡すようにします。propsとして受け取ったメソッドを実行すると、内部的には親コンポーネントがstateを編集することになるので、編集が可能になります。
なんで変数を中カッコで囲むの??
JSX記法で変数を使う時には中カッコで囲むルールがあるからです。普通のjavascriptの文を書く際には中カッコは不要です。
まとめ
以上、学習の際に意識すべきこと、チュートリアル終了時点で答えられないといけないクイズ、及び疑問になりやすいことについて記載しました。
Reactを理解していることはフロントエンドエンジニアにとって大きな武器になります。チュートリアルを通して基本を身につけ、できたら自分で画面を作成して、真にReactを身につけたと言えるようになりましょう。