
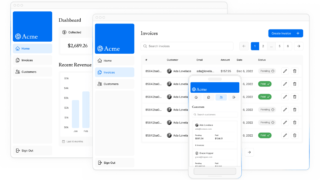
チュートリアル Learn Next.jsで学べる内容まとめ
Next.jsのコア機能を学ぶことができるチュートリアルとして「Learn Next.js」が存在します。 このチュートリアルは全16チャプターもあり、かつそれ ...

勉強時間可視化アプリをReactで作ってみた
まえがき 現在サービス提供停止してます!本記事には実装方法は記載してないのでReactを使ってこんなページ作れるんだぁという参考程度にご覧ください。要望があれば ...

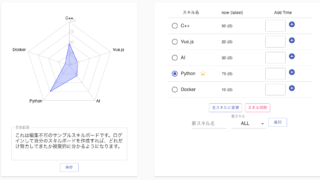
Reactでレーダチャートを作成する方法【Recharts】
ReactはコンポーネントでUIを組み立てていきます。今回紹介するRechartsというライブラリを使うと簡単に棒グラフや円グラフなどのグラフをコンポーネントと ...

【React】チュートリアル実施前に知ってると得すること
この記事では「Reactのチュートリアルを通して理解すべきこと」と「私がチュートリアルで理解に苦しんだ点」の解説をしていきます。 Reactのチュートリアルを始 ...