Reactでレーダチャートを作成する方法【Recharts】

ReactはコンポーネントでUIを組み立てていきます。今回紹介するRechartsというライブラリを使うと簡単に棒グラフや円グラフなどのグラフをコンポーネントとして作成できます。
作成できるグラフの中にはレーダチャートが含まれており、とても簡単にレーダチャートを作成することができます。
この記事ではRechartsをインストールしてコード内で利用できるようするところから、Rechartsを使ってレーダチャートを作成する方法までを実コード付きで解説します。
Rechartsのインストール方法
パッケージ管理ツールであるnpmかyarnを使うと簡単にインストールが完了します。どちらのコマンドを利用した場合も作業用のリポジトリ(フォルダ)に移動(cd)してから実行してください。
npmを使う場合
npm install rechartsyarnを使う場合
yarn add recharts参考ページ:Recharts installation
レーダーチャートの作成方法
作成できるレーダーチャートとコード例を提示します。各種コンポーネントとパラメータの説明はコード内にコメントとして記述しています。上から順番に読み進めれば、何を意図したコードか分かるようになっているのでゆっくり順番にお読みください。
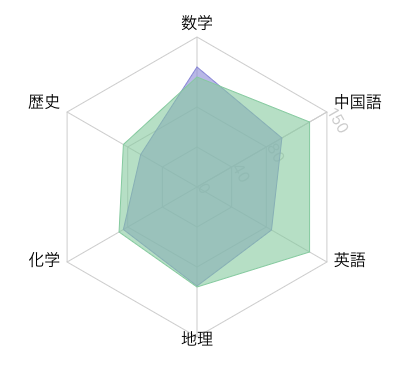
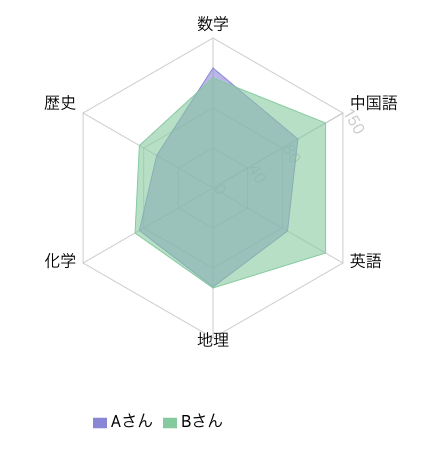
完成したレーダチャート

このレーダチャートはサムネ画像と同じです。
サンプルコード
// 各種ライブラリのインポート
import React, { PureComponent } from 'react';
import {
Radar, RadarChart, PolarGrid, Legend,
PolarAngleAxis, PolarRadiusAxis,
} from 'recharts';
// 表示するデータを配列として定義
const data = [
{subject: '数学', A: 120, B: 110, fullMark: 150},
{subject: '中国語', A: 98, B: 130, fullMark: 150},
{subject: '英語', A: 86, B: 130, fullMark: 150},
{subject: '地理', A: 99, B: 100, fullMark: 150},
{subject: '化学', A: 85, B: 90, fullMark: 150},
{subject: '歴史', A: 65, B: 85, fullMark: 150},
];
// Chartコンポーネントの定義
export default class Chart extends PureComponent {
render() {
return (
<RadarChart // レーダーチャート全体の設定を記述
width={500} // レーダーチャートが記載される幅(この幅よりチャートが大きい場合、はみ出た箇所は表示されない)
height={500} // レーダーチャートが記載される高さ
cx={250} // 描画枠の左端とチャートの中心点との距離(0にするとチャートの左半分が隠れる。width全体が500だから250だと中心になる)
cy={250} // 描画枠の上部とチャートの中心点との距離(0にするとチャートの上半分が隠れる。hight全体が500だから250だと中心になる)
outerRadius={150} // レーダーチャート全体の大きさ
data={data} // 表示対象のデータ
>
{/* レーダーチャートの蜘蛛の巣のような線 */}
<PolarGrid />
{/* 軸を決める項目(サンプルでいう数学や歴史) */}
<PolarAngleAxis dataKey="subject" />
{/* 目安となる数値が表示される線を指定 */}
<PolarRadiusAxis
angle={30} // 中心点から水平を0°とした時の角度 垂直にしたいなら90を指定
domain={[0, 150]} // リストの1番目の要素が最小値、2番目の要素が最大値
/>
{/* レーダーを表示 */}
<Radar
name="Aさん" // そのチャートが誰のデータか指定(チャート下にここで指定した値が表示される)
dataKey="A" // 表示する値と対応するdata内のキー
stroke="#8884d8" // レーダーの外枠の色
fill="#8884d8" // レーダー内の色
fillOpacity={0.6} // レーダー内の色の濃さ(1にすると濃さMAX)
/>
{/* 2個目のレーダー */}
<Radar name="Bさん" dataKey="B" stroke="#82ca9d" fill="#82ca9d" fillOpacity={0.6} />
{/* グラフの下のAさんBさんの表記 */}
<Legend />
</RadarChart>
);
}
}
あとはこのChartコンポーネントを<Chart />と呼び出せば、サンプルとしてお見せしたレーダーチャートが表示されます。
おまけ: PureComponentを使った理由
レーダーチャートを表示するコンポーネントをComponentではなくPureComponentを継承して作成しています。これはレーダーチャートの要素があまり変更(再レンダリング)されないために利用しています。
画面に表示されているある値が頻繁に更新され、それに伴いレーダーチャートの形を変更する必要があるのであれば、PureComponentではなくComponentを継承したコンポーネントクラスを作成する方が良いです。
コンポーネントクラスに紐づくPropsやStateが更新された際の挙動が異なることが理由です。PureComponentは再描画が必要かどうか判断するための関数が実行されるのに対し、Componentは関数などで変更すべきか判断はせずに毎回再描画されます。処理の重さの関係は以下の通りです。
再描画が必要か判断した上で再描画しない < 判断なしでの再描画 < 再描画が必要か判断した上で再描画
よって再描画が良くされる場合には判断せずに再描画するComponent、Props/Stateが更新されるけど再描画が基本的に不要と判断される場合はPureComponent、Prop/Stateがあまり更新されない場合はどちらでも良い、ということになります。
詳しいことは以下のサイトで述べられていますのでご参考までに。
[React] Component と PureComponentの違い – Qiita
まとめ
コードは長く見えますが、コメントを入れることにより改行が増えているだけで実際はそこまで長いコードではありません。
コメントとして記載した説明を読んでいただければレーダーチャートは作れると思います。是非色んなレーダーチャートを作って遊んでみてください。
あとRechartsも使って勉強時間を可視化できるアプリを作ってみたので、よければこちらの記事も読んでみてください。Rechartsを使ってどのようなアプリケーションが作成できるか紹介しています。

 https://laplace-daemon.com/how-to-use-skiboa/
https://laplace-daemon.com/how-to-use-skiboa/