【Mac】DockerでPythonの開発環境を作成する方法

Pythonの開発環境を作成するなら仮想マシンよりも、Dockerで作る方が良いです。
なぜならDockerを利用した場合、ホストマシンと別にOSを構築する必要がないため、リソースを節約でき流ことに加え起動が早いからです。
この記事では、そんな良いことづくめのDockerを使いPythonの開発環境を作成する方法を解説します。
解説の中で一部Docker用語を使っているので、以下の公式Docker用語集も開きながら読み進めていただけるとより知識が深められると思います。
Docker環境構築手順
環境構築の大まかな流れは以下の通りです。
- Dockerインストール
- VSCodeダウンロード、設定
- 開発用ディレクトリ作成
- docker-composeを使ったコンテナ作成
- remote-containersでコンテナにログイン
- 共有ディレクトリでプログラミング
では個別に解説していきます。
Dockerインストール
以下のQiitaの記事に分かりやすくDockerのインストール方法が載っていますので、こちらに従い「nginxコンテナの起動」が出来る状態まで進めてください。
次に実際に動かすpythonの開発環境のdockerイメージからコンテナを建てます。
以下のコマンドをターミナル上で実行してください。
$ docker run -it --rm python:3.7-alpine /bin/sh実行すると以下のような出力結果になります。
Unable to find image 'python:3.7-alpine' locally
3.7-alpine: Pulling from library/python
c9b1b535fdd9: Pull complete
2cc5ad85d9ab: Pull complete
53a2fca3c2ea: Pull complete
30fce49de8b1: Pull complete
ca406aaf66e0: Pull complete
Digest: sha256:4e91ff3eed8bdd013178b6d8e55f656b394aeea42945f04389e4af5462e7cb6d
Status: Downloaded newer image for python:3.7-alpine
/ #python3.7を実行出来るコンテナを作成しました。初めて上記のコマンドを実行した時にはローカルにpython:3.7-alpineイメージが存在しないため、インターネット上のDockerHubからイメージを取得しています。
そして最終行が/ #となっていますが、これはすでにコンテナの中にいて、ルートディレクトリにルートユーザーでログインしていることを表しています。ちなみに一般ユーザーでログインしている時にはターミナルの最初が$マークになります。
“-it"というのはコンテナに入ったあと、コンテナ内でコマンド実行のための入力を受け付けてもらうためのオプションになります。"–rm"はコンテナを抜けた時に自動的に作成したコンテナを削除するオプションです。
では以下のコマンドでコンテナ内のpythonのバージョンを確認してみましょう。
/ # python -V
Python 3.7.6Python 3.7.~と表示されていたら、コンテナを問題なく建てることが出来ています。
ここまでの行動を少しだけ詳しく解説しておきます。このpython:3.7-alpineというイメージはAlpine LinuxというOSのイメージにPython3.7をインストールしたものです。つまり以下のような行動を取ったことになります。
- python:3.7-alpineイメージを使ってpython:3.7-alpineコンテナを建てる
- python3.7が入ったalpineOSのようなコンテナ(python:3.7-alpine)に入る
- コンテナにインストールされているPythonのバージョンを確認する
次にpythonコマンドを実行してみましょう。
/ # python
Python 3.7.6 (default, Jan 18 2020, 02:49:59)
[GCC 9.2.0] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>> print("Hello World!")
Hello World!コンテナ内でpythonコードをインテラクティブに実行することが出来ました。
次にpythonファイルを作成し、それを実行してみましょう。
/ # vi container_test.py # pythonファイルを作成
print("Bye Earth!")
/ # ls # container_test.pyが作成されているか確認
/ # python container_test.py ## pythonファイルを実行する
Bye Earth!無事実行出来ましたね。
一連のコンテナ内での操作の仕方は分かったと思います。Alpine Linuxは軽量版Linuxなので、ubuntuなどのLinuxOSを使う時と同じコマンドを使えば問題ありません。
VSCode設定
VSCodeがあると、Dockerを使った開発がとても効率的に進められます。そのためVSCodeをインストールします。
インストール
以下の記事に従いVSCodeをダウンロードしてください。
MacにVisualStudioCodeをインストールする方法
Dockerプラグインを入れる
Dockerというプラグインを入れるとコンテナを起動したり止めたりするなど、Dockerに関連するコマンド実行をGUIで出来るようになります。
このプラグインが入っているとDocker操作が快適になるので、Dockerプラグインを入手し有効化します。
設定手順は以下です。
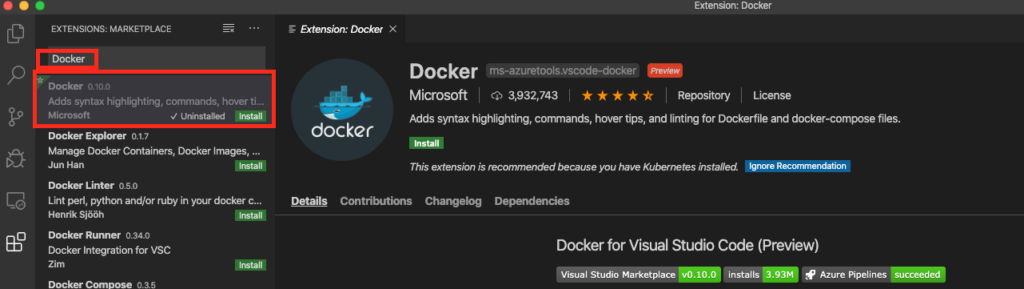
- VSCodeを開く
- 左列の四角が4つあるアイコンをクリック

- 検索窓にDockerと入力
- 上位にDockerというプラグインが表示されるので、Installをクリック

これでDockerプラグインのInstallが完了しました。
Remote – Containersプラグインを入れる
このプラグインはDockerコンテナの中に入り、コンテナ内のファイルをVSCodeを使って操作出来るようにしたり、コンテナ内Debugを簡単にするプラグインになります。
Dockerコンテナで開発環境を作成したら、基本的にコンテナ内に入って開発するのでこのプラグインは必須です。
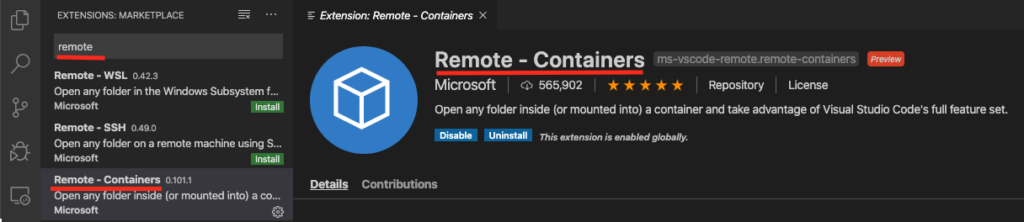
インストール手順はDockerプラグインを入れる時と同じです。remoteと検索して、"Remote – Containers"というプラグインを見つけインストールしてください。

これで必要なツールのインストールが完了したので、以後は実際の使い方について解説していきます。
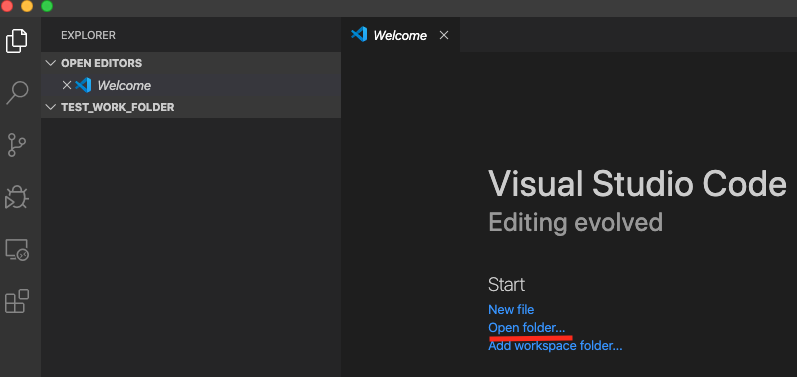
開発用ディレクトリ作成
すでに開発用ディレクトリがあるならOpen folderを選択してください。
なければ作成してから、Open folderを選択してください。

コンテナを作成
docker-compose.ymlを作成
docker-composeは1~複数台のコンテナを同時に任意のオプション付きで建てることが出来るツールです。どのようなオプションでどのようなコンテナを建てるのかはdocker-compose.ymlというファイルに記載します。
以下に私がpythonの開発環境作成用に使っているdocker-compose.ymlファイルを貼っておきますので、これをコピペして開発用ディレクトリの直下に同じように作成してください。
version: "3" # docker-compose.yamlの書き方バージョン 他には2がある
services: # 起動するコンテナの定義する枠
python: # サービス名
image: python:3.7-alpine # 使うイメージを指定
container_name: python-alpine # コンテナの名前
volumes:
- ./:/tmp/work/ #現在のフォルダをコンテナにマウント
tty: true # コンテナを立ち上げた後、起動させたままにする(このオプションを付けないと起動しても、すぐ停止してしまう)どんな内容が書いてあるかは、基本的にファイル内のコメントを見れば分かると思います。
この記述の中で特に重要なのがvolumesです。
本来、コンテナ内で作成したファイルやディレクトリはコンテナが削除されると同時に消えてしまいます。そうなると編集したプログラムファイルまで消えてしまいます。編集したファイルはそのまま残っていて欲しいので工夫が必要なのですが、その工夫がvolumesです。
このオプションはカンマより前がホストマシンのディレクトリ、後ろがコンテナのディレクトリを指しています。例として作成したdocker-compose.ymlの場合、./(ホストマシンのカレントディレクトリ内のすべてのファイルとディレクトリ)をコンテナの/tmp/workディレクトリと共有することを指示しています。
共有とは、コンテナ内で/tmp/workディレクトリ内にファイルを作れば、ホストマシンのカレントディレクトリに反映されるし、その逆の場合も同様ということです。
このように共有状態にしておけば、コンテナを削除したときもホストマシン側のディレクトリは削除されることがないので安心です。
一度コンテナを削除した後、また同じようにマウントすれば、コンテナ内でまた続きからプログラミングをすることが出来ます。
docker-composeでコンテナを建てる
以下のコマンドを実行してください。
$ docker-compose up -d
Creating python-alpine ... done“docker-compose up"はdocker-compose.ymlに従ってコンテナを建て、起動させるコマンドです。
“-d"はバックグラウンドで実行するためのオプションです。このオプションを使わなかった場合にはコンテナをフォアグラウンドで実行することになり、ターミナル上にログが出力され続け、開いているターミナルでコマンド実行が出来なくなります。
$ docker-compose up
Creating network "programing_default" with the default driver
Creating python-alpine ... done
Attaching to python-alpine
python-alpine | Python 3.7.6 (default, Jan 18 2020, 02:49:59)
python-alpine | [GCC 9.2.0] on linux
python-alpine | Type "help", "copyright", "credits" or "license" for more information.ちなみにコンテナを止める時には以下のコマンドを使います。
$ docker-compose down
Stopping python-alpine ... done
Removing python-alpine ... done
Removing network programing_defaultremote-containersでログイン
コンテナの建ち上げ方が分かったので次は建てたコンテナにログインしてみましょう。remote-containersプラグインを使います。
vscodeの左側の列にある以下のアイコンをクリックしましょう。

コンテナが正常に建ち上がっていればOther Containersの欄に一つコンテナがあるはずです。括弧の中にpython-alpineと記載されているものです。
このコンテナ上で右クリックし、"Attach to Container"をクリック。すると別のvscodeウィンドウが開き、コンテナ内をvscodeで操作することが出来る状態になりました。
プログラム
それでは開発作業を始めましょう。
コンテナの/tmp/workディレクトリはホストマシンと共有状態になっていたはずなので、ここにどんどんファイルを作成して開発していきます。
実行はホストマシンでの実行と同じように出来ます。
まとめ
以上でDockerを使った開発環境の解説は終了です。
ここまでやってもらったことを復習します。
- DockerをMacにインストール
- VSCodeのダウンロード、設定
- 開発用ディレクトリを作成
- docker-composeを使ったコンテナの作成
- remote-containersでコンテナにログイン
- 共有ディレクトリでプログラミング
たくさんのことを一気に解説したので、消化不良の部分やよく理解できなかった点があるかもしれません。
その時はお気軽にコメントで質問してください。
それでは快適なコンテナ開発環境をお楽しみください。