【Mac】Visual Studio Codeをインストールする方法+α

Visual Studio Code(以下VSCode)は無料で使える拡張機能が多くあり、利用すると開発が快適になります。プログラミング作業だけでなく、メモ帳としても優秀なので是非この機会にインストールしておきましょう。
この記事では公式サイトに従い、VSCodeをMacにインストールするための手順を解説します。
インストール
インストール手順は以下になります。
- 以下のサイトの右側にあるMacをクリックして、VSCodeの実行に必要なファイルをダウンロード
Download Visual Studio Code - ダウンロードしたファイルをダブルクリックして展開
- 展開して出来た"Visual Studio Code"をアプリケーションフォルダに移動
- ダブルクリックして実行
- VSCodeが開く
以上でVSCodeが使える状況になりました。
もしかすると「開発元が未確認のアプリケーションは開けません」というメッセージが出て、起動に失敗するかもしれません。
その時はFinderでVSCodeアプリケーションファイルをControlキーを押しながらクリックし’開く’をクリックしてみてください。これで起動出来るはずです。
簡単に開けるようにする
Finderを使えばVSCodeを使える状況にはなりましたが、毎回Finderを開いてVSCodeを起動するのは面倒です。そこで簡単に開くようにするための設定をお伝えします。
Dockへの追加
Dockに追加しておけば、ワンクリックだけで開くことが出来る状態になります。
追加は以下の手順で設定出来ます。
- FinderからVSCodeを開く
- Dockに表示されているVSCodeアイコン上で右クリック
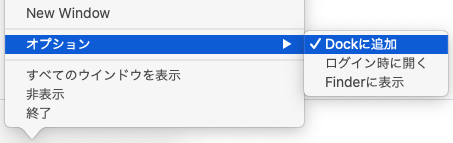
- オプションにカーソルを合わせてDockに追加をクリック
(以下の画像参照)

これでVSCodeがDockに追加されました。
ターミナルからの実行を簡単にする
ターミナル上でcodeと入力すればVSCodeを開くようにすることが出来ます。
設定手順は以下。
- VSCodeを開く
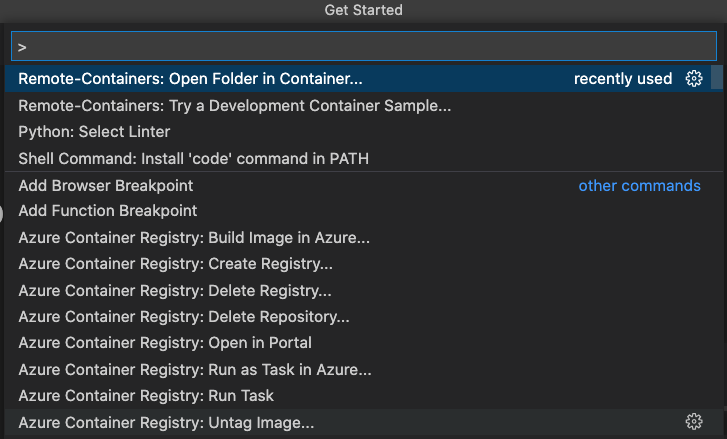
- F1キーを押して、コマンドパレット(上の方に表示される
>で始まる入力を受け付ける枠)を開く
- shell commandと入力して、"Shell Command: Install 'code’ command in PATH"という入力候補を見つけクリック
- “Code will now prompt with 'osascript’ for administrator privileges to install the shell command"と書かれたポップアップが出現するので、OKを選択。
(ちなみにこの英語は"管理者権限を使ってVSCodeを開くためのコマンドをインストールするけど良い?"という質問)
これでターミナル上からでも簡単にVSCodeを実行することが出来るようになります。